Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
配置gitalk评论系统
文件修改
增加gitalk.ejs文件
在themes\Chic\layout\_plugins中新建gitalk.ejs文件,内容如下:
gitalk.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: <%= theme.gitalk.ID %>,
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>
|
引入gitalk
在themes\Chic\layout\post.ejs文件中添加:
1
2
3
4
| <% if (theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<%- partial('_plugins/gitalk') %>
<% } %>
|
配置_config.yml
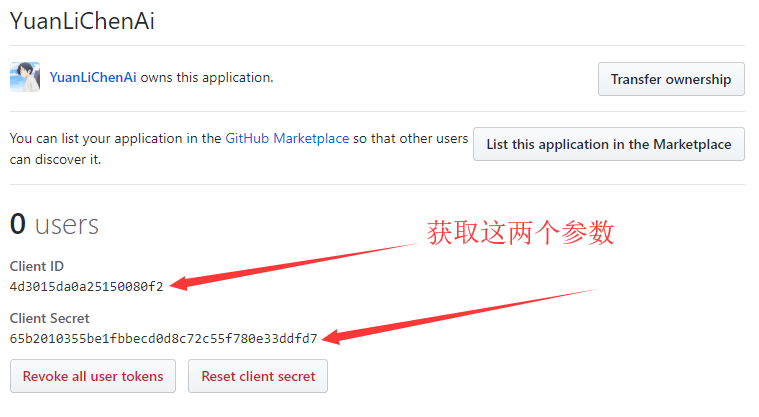
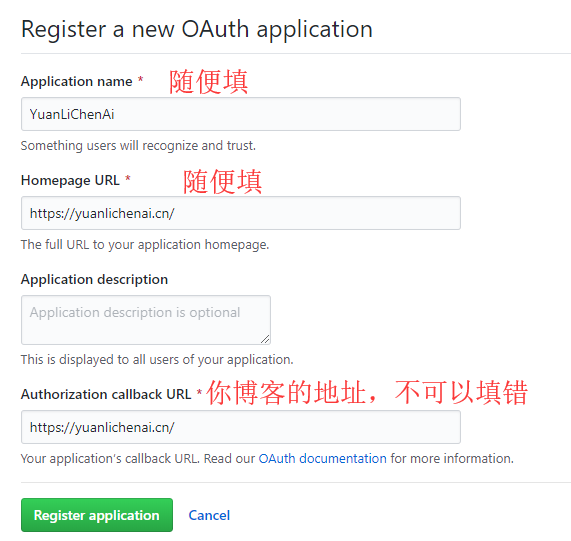
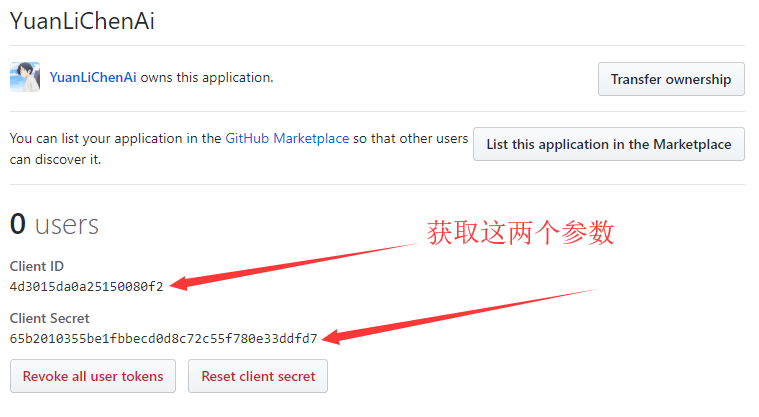
获取client_id 和 client_secret
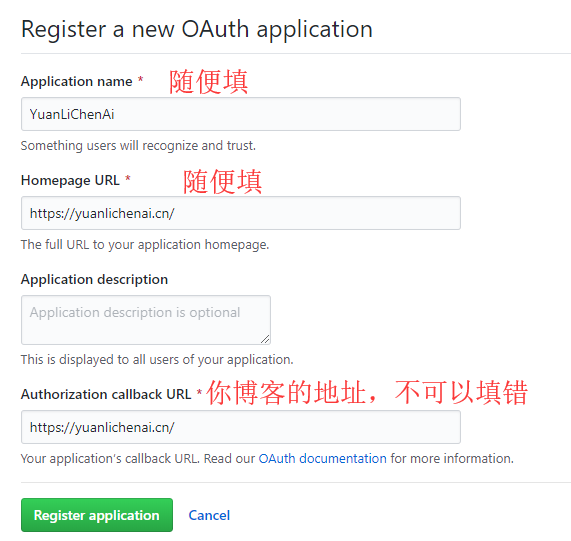
首先创建一个OAuth application应用,地址https://github.com/settings/applications/new


在主题_config.yml中添加配置
1
2
3
4
5
6
7
8
9
10
11
12
13
| gitalk:
enable: true
ClientID: xxxxx
ClientSecret: xxxxxxxxxx
repo: blog
owner: YuanLiChenAi
adminUser: ['YuanLiChenAi']
ID: location.pathname
labels: ['Gitalk']
perPage: 10
pagerDirection: last
createIssueManually: true
distractionFreeMode: false
|
注意,文章url中不能有中文出现,不然url转码成url编码后长度会超过labels的50个字符限制
调整gitalk样式
在自定义样式表中添加样式
文件路径:themes\Chic\source\css\custom.styl
1
2
3
4
5
|
.gt-container {
max-width: 780px;
margin: auto;
}
|
其他问题
在page页引入gitalk
在themes\Chic\layout\page.ejs文件中添加:
1
2
3
4
| <% if (theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<%- partial('_plugins/gitalk') %>
<% } %>
|
解决labels的50个字符长度限制问题
前面提到中文路径的页面ID会在issues中将中文转换成url编码,那么长度就会超过50个字符
将中文ID转换成MD5值
修改gitalk.ejs
- 在
gitalk.ejs中开头部分添加对md5.js的引用:
1
| <script src="//cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
|
1
| id: md5(<%= theme.gitalk.ID %>),
|
修改后的gitalk.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <link rel="stylesheet" href="//unpkg.com/gitalk/dist/gitalk.css">
<script src="//unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="//cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: md5(<%= theme.gitalk.ID %>),
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>
|
移花接木
如果之前是使用的是Gitment评论系统,这就意味着只要更改issues标签,就能将已有的评论转接到Gitalk上。
注意需要先取消之前的issues的labels标签

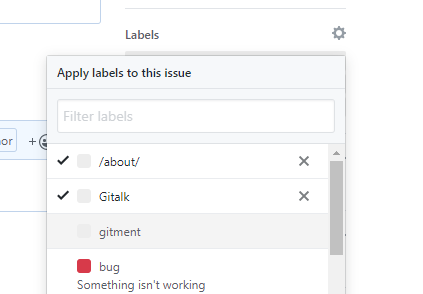
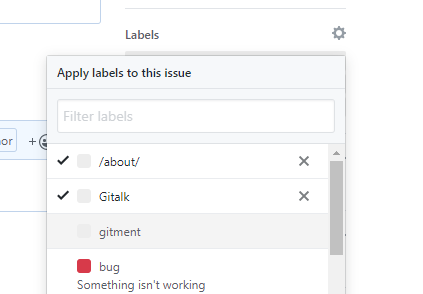
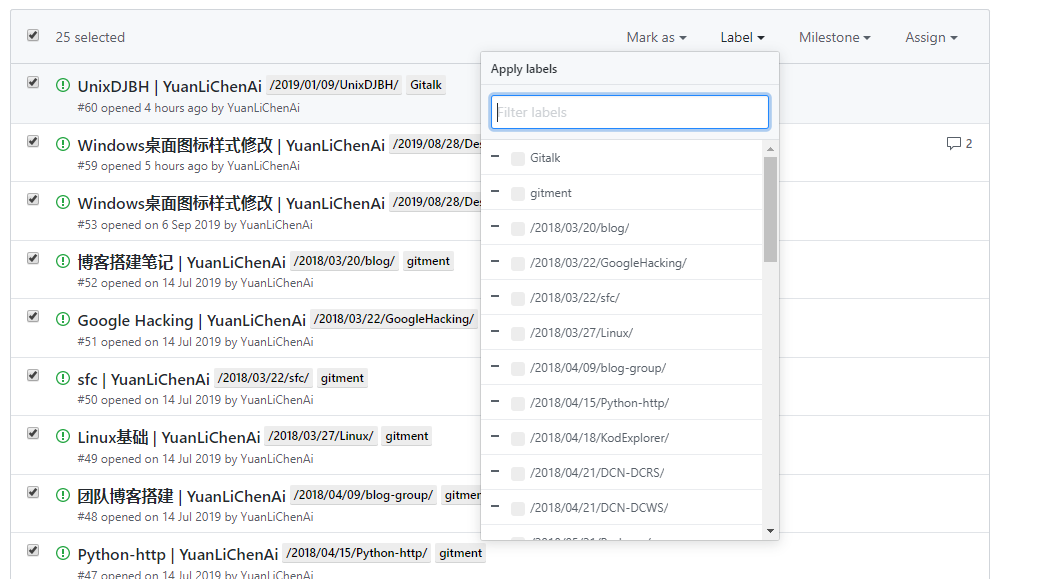
修改issues

取消勾选gitment并选择gitalk

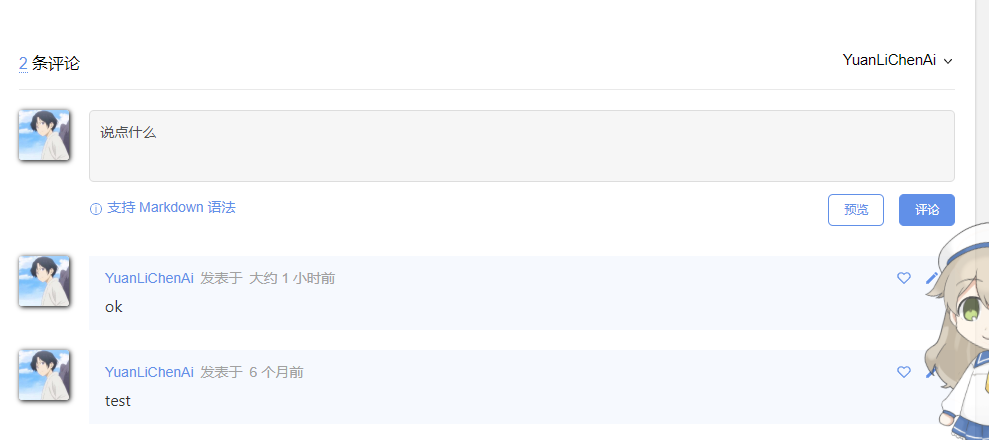
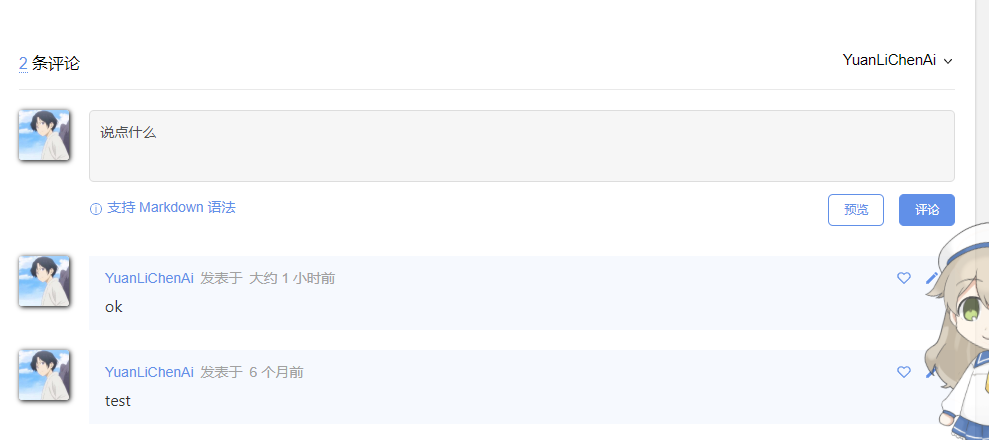
效果

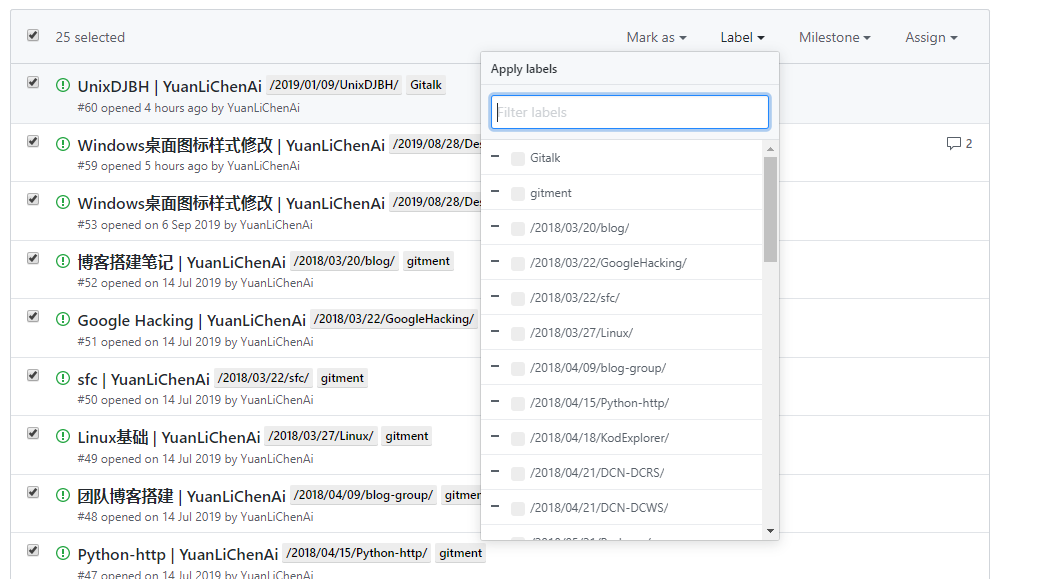
批量更改
参考
Hexo中Gitalk配置使用教程-可能是目前最详细的教程
Hexo博客添加Gitalk评论系统
在hexo中使用gitalk
作者:
YuanLiChenAi
原文地址:
https://yuanlichenai.cn/2020/01/16/Gitalk/
许可:
Copyright (c) 2019 CC-BY-NC-4.0 LICENSE