Gitment已经不能正常使用了且主题作者已经人间蒸发,于是自己动手,配置gitalk评论系统。
文件修改
新增gitalk.ejs文件
在mellow\layout\_partial\_plugins目录下新增gitalk.ejs文件,配置如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: <%= theme.gitalk.ID %>,
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>
修改comment.ejs文件
文件路径:mellow\layout\_partial\post\comment.ejs,这里直接替换gitment为gitalk即可(反正Gitment也不要了)1
2
3
4
5
6
7
8<% if (theme.valine.enable) { %>
<%- partial('../_plugins/valine') %>
<% } %>
<% if (!theme.valine.enable && theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<%- partial('../_plugins/gitalk') %>
<% } %>
添加配置
修改主题下的_config.yml配置文件,新增gitalk配置1
2
3
4
5
6
7
8
9
10
11
12
13
14# gitalk评论系统
gitalk:
enable: true
ClientID: xxxxx #Client ID
ClientSecret: xxxxxxxxxx
repo: blog #你要存放的项目名,
owner: YuanLiChenAi #这个项目名的拥有者(GitHub账号或组织)
adminUser: ['YuanLiChenAi'] #管理员用户
ID: location.pathname #页面ID,即文章的url,作为唯一性标识。因github限制labels长度为50个字符,故不建议设置中文路径。
labels: ['Gitalk'] #GitHub issues的标签
perPage: 15 #每页多少个评论
pagerDirection: last #排序方式是从旧到新(first),还是从新到旧(last)
createIssueManually: true #是否自动创建isssue,自动创建需要当前登录的用户为adminuser
distractionFreeMode: false #是否启用快捷键(cmd|ctrl + enter) 提交评论
移花接木
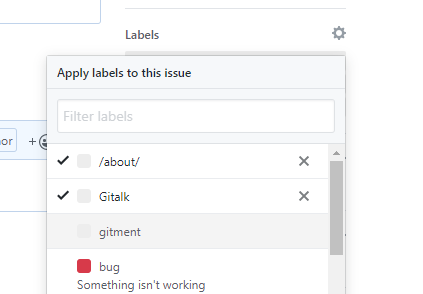
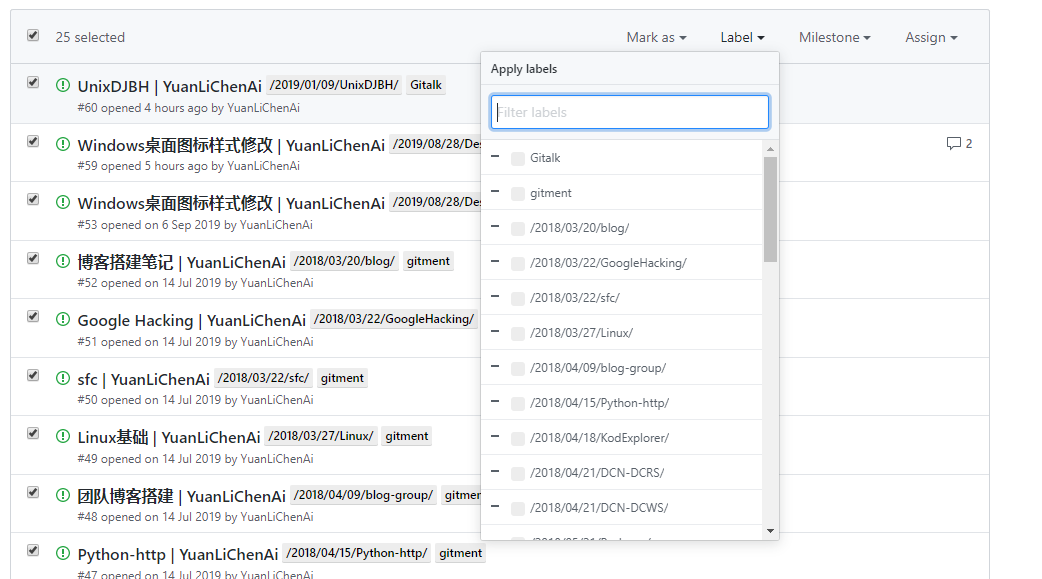
因为之前是使用的是Gitment评论系统,这就意味着只要更改issues标签,就能将已有的评论转接到Gitalk上。 修改issues 取消勾选gitment并选择gitalk 效果 批量更改
注意需要先取消之前的issues的labels标签



解决GitHub中的Issues labels限制的50个字符长度问题
前面提到中文路径的页面ID会在issues中将中文转换成url编码,那么长度就会超过50个字符
将中文ID转换成MD5值
修改gitalk.ejs
在gitalk.ejs中添加对md5.js的引用:1
<script src="//cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
修改页面ID
修改comment.ejs文件中的页面ID1
id: md5(<%= theme.gitalk.ID %>),
参考
Hexo中Gitalk配置使用教程-可能是目前最详细的教程
Hexo博客添加Gitalk评论系统
在hexo中使用gitalk